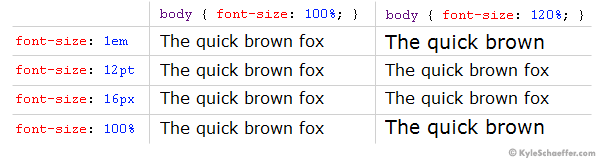
Why does my 1rem = 17px? Shouldn't it be 16px? Eventually, I want to make the font-size declaration for my html selector 62.5% so my rem is equal to 10px. This wont

Understand the mix of rem and unit-less in the new TW line-heights · tailwindlabs tailwindcss · Discussion #3386 · GitHub

Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective

Figma now supports REM units: understanding the use and benefits | by Christine Vallaure | UX Collective

Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective



![How using [rem] can help you to build excellent mobile-first applications How using [rem] can help you to build excellent mobile-first applications](https://media.licdn.com/dms/image/C4D12AQFkZ4yTEC1E-w/article-cover_image-shrink_720_1280/0/1615936269150?e=2147483647&v=beta&t=hicNa_GRSvx9kY2pOKJrkmbNf4shac0cc355uKHmS0g)